【Try Anytime】微课设计与开发作业

前言
极不情愿地当了组长。组员都是熟人。
难得是一次前期工作推进阻力较小的一个项目。
相对顺利地分了工,文稿收集完毕,逐字稿大概成型,可以开始思考可视化部分了。
这次想试试衬线字体,所以 PPT 字体以(之前几乎不用的)思源宋体系列为主,(之前哪都爱用的)HarmonyOS Sans 系列为辅。
片头有特殊要求,所以与正片完全不是一个画风。
原本想用的是黑底(R25,G25,B25)白字,但后面录制人像视频时发现抠像效果不好,所以换为白底(R229,G229,B229)黑字。两者配上蓝绿强调色(R68,G114,B196 与 R112,G173,B71)我觉得都挺和谐,配合视频风格也都算搭。

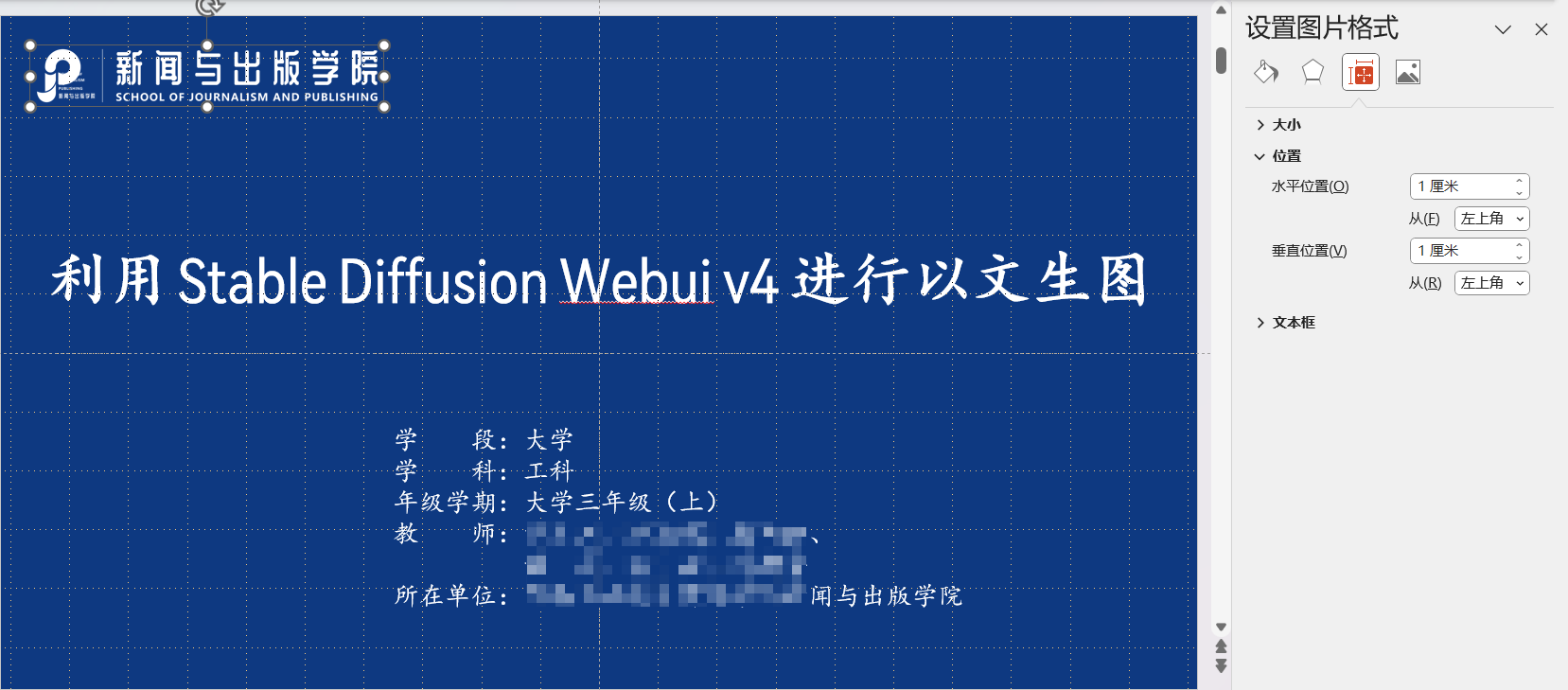
片头
内容要求如下:
蓝底白字、楷体,显示教材版本、学段学科、年级学期、微课名称、教师姓名 和所在单位等信息。
明显的,排版是个考验。(虽然事后看别组作品发现没一个完全按照要求的)
背景颜色是 R14,G57,B129,忘了怎么来的了。
文本颜色均为 R255,G255,B255。
院徽的水平及垂直位置均为从左上角 1 厘米。

微课名称文本框水平居中,文本居中对齐,汉字格式是字体楷体、字号 58、加粗,英文与数字格式是字体 HarmonyOS Sans Condensed(那么长,哪可能真的用楷体)、字号 58、考虑实际显示字重故不加粗,空格格式是字体楷体、字号 20(不然间距过大)、加粗。
信息文本框文本居中对齐,文本格式是字体楷体、字号 25。通过添加全角空格来对齐冒号。视文本视觉重心调整文本框位置。

微课名称文本框的动画为旁门左道 PPT 动画模板库里的“位移淡入(自顶部)”,需手动缩短直线路径动画的路径长度,淡化动画持续时间 0.5 秒,直线动画持续时间 0.75 秒。
信息文本框的动画为“淡化”,持续时间 0.75 秒。
无切换效果。
正片
继火遍全网的数字人之后,以文生图又成了新的热议科技话题。
分别用“数字人”与“以文生图”作为关键词在百度上搜索,精选后截图放入 PPT。注意“数字人”的截图需被“以文生图”的截图覆盖,下部分空出字幕的位置。截图不要规矩摆放。

“数字人”组图片动画为旁门左道 PPT 动画模板库里的“放大弹动”,持续时间 0.5 秒,从延迟 0 秒起依次增加 0.2 秒延迟。
“以文生图”组图片动画为旁门左道 PPT 动画模板库里的“放大进入”,持续时间 0.25 秒,从延迟 0 秒起依次增加 0.1 秒延迟。

无切换效果。
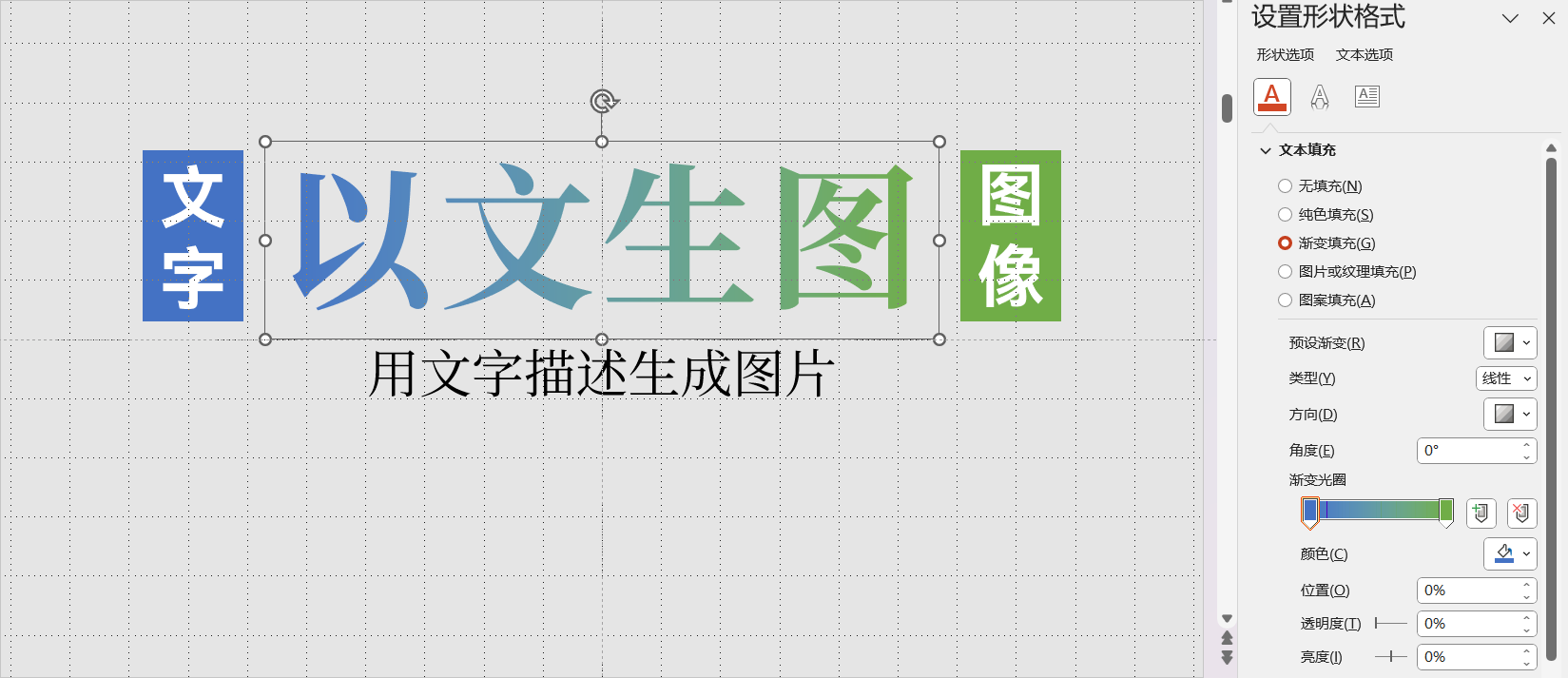
那你知道什么是以文生图吗?以文生图就是只要输入一段文字描述
“以文生图”文本框水平居中,垂直底边贴中线,文本居中对齐,文本格式是思源宋体、字号 150、加粗。
“文字”图形,先新建文本框并输入文字,文本居中对齐,文本格式是字体 HarmonyOS Sans,字号 65,加粗。再将其转换为矢量文本图形:随便新建一个形状,依次选则文本框与形状,导航至工具栏“形状格式”选项卡 - 插入选项 - 合并形状,选择“剪除”。然后根据转换后的矢量文本新建蓝强调色填充的无边框矩形,将矢量文本与矩形居中对齐(即水平居中与垂直居中),设置为组合,凭视觉放置合适的位置。

“以文生图”的动画为旁门左道 PPT 动画模板库里的“缩小进入”。
“文字”组的动画为旁门左道 PPT 动画模板库里的“闪烁出现”。
切换效果为平滑,持续时间 0.75 秒。
AI 就可以把对应的画面呈现出来。
如法炮制另一个“图像”组,矩形填充色为绿强调色。
修改“以文生图”的文本填充选项为线性渐变填充,首尾各置一个渐变光圈,颜色分别为蓝强调色与绿强调色(意指联系)。
垂直贴着“以文生图”文本框新建“用文字描述生成图片”文本框,文本居中对齐,文本格式是字体思源宋体、字号 50。

切换效果为擦除,持续时间 0.75 秒,效果选项自左侧。
它能根据需求生成多种画风的作品,例如写实、意象等,甚至二次元也不在话下。它的原理是什么呢?
将“以文生图”上移至合适的位置。
从 https://stability.ai/ 获取三张示意图,因为其都自带圆角,所以无需裁切。凭视觉确定图片尺寸与位置,注意下部分空出字幕的位置。图片间距可通过排列 - 对齐 - 横向分布确定。
示意图组的动画为旁门左道 PPT 动画模板库里的“放大进入”,持续时间 0.6 秒,从延迟 0 秒起依次增加 0.3 秒延迟。

切换效果为平滑,持续时间 0.75 秒。
文生图的文,指的是提示词,prompt
逐字稿这里有失误,最前面少一个“以”字。
单独将“以文生图”的文改回黑色。
垂直贴着“以文生图”文本框新建相应的居中对齐文本框,输入对应文字,文本格式是字体思源宋体、字号 50。
上面的文本框的水平位置凭视觉确定(与“文”字水平居中),下面的文本框的水平位置凭与上面的文本框水平居中确认。
两文本框的动画均为旁门左道 PPT 动画模板库里的“位移淡入(自顶部)”,需手动缩短直线路径动画的路径长度,淡化动画持续时间 0.3 秒,直线动画持续时间 0.5 秒,下面的文本框的动画均延迟 0.2 秒。

切换效果为平滑,持续时间 0.75 秒。
那么什么是提示词呢?广义的解释,提示词就是用户输入的文本信息,目的是让 AI 知道我们的需求,以此来生成我们想要的图像。直白一点,它是用来告诉 AI “要画什么”的内容。提示词越多,AI 就越有概率生成想要的图片。
复制上一页幻灯片,删去多余元素,将“提示词”文本框的文本格式改为字体思源宋体、字号 150、加粗。
上下边缘贴合、水平居中地创建两个小文本框,输入相应文字(无需将逐字稿里的每一句说明都可视化在屏幕上),文本格式是字体思源宋体、字号 50。
两个小文本框的动画均为经修改的“位移淡入(自顶部)”。

切换效果为平滑,持续时间 0.75 秒。
所以,要想让 AI 按照我们的需求去产图,提示词是不是得谨慎斟酌,反复打磨?
诚然,这样的确可以提高结果的精确性,但写提示词的过程其实是非常自由的。无论你写什么,AI 都可以给你画。
思考内容,不方便以文本形式可视化,随即去 https://github.com/microsoft/fluentui-emoji 下载“想一想”表情图形(thinking_face_color.svg)。
位置居中,宽高尺寸均为 10 厘米。
动画为旁门左道 PPT 动画模板库里的“放大进入”,修改持续时间为 0.6 秒。

切换效果为平滑,持续时间 0.75 秒。
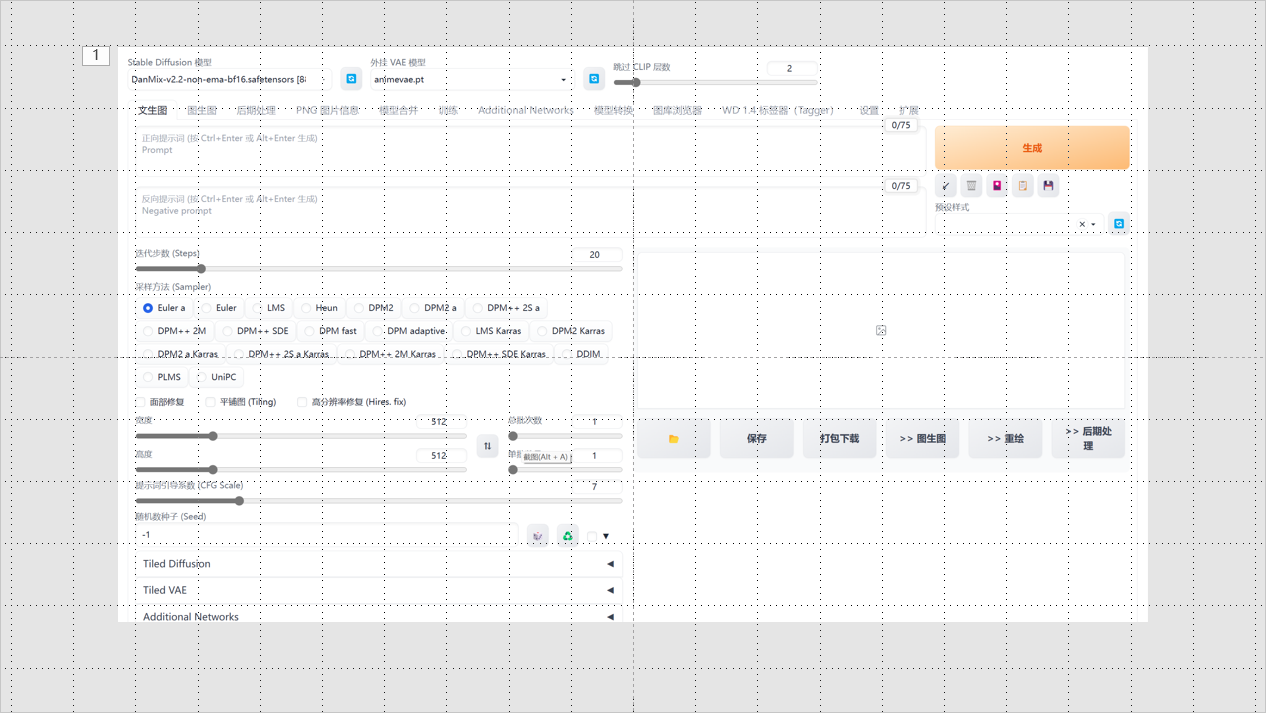
在 Stable Diffusion Webui 中,输入提示词的区域是左上方的这两个文本框。上方是正向提示词,就是希望画面所具备的特性;下面是反向提示词,也就是不希望画面所具备的特性。
水平居中插入软件实际运行截图,注意下部分空出字幕的位置。
动画为旁门左道 PPT 动画模板库里的“闪烁出现”。

切换效果为平滑,持续时间 0.75 秒。
虽然自由,但提示词有一些基本的语法规则:
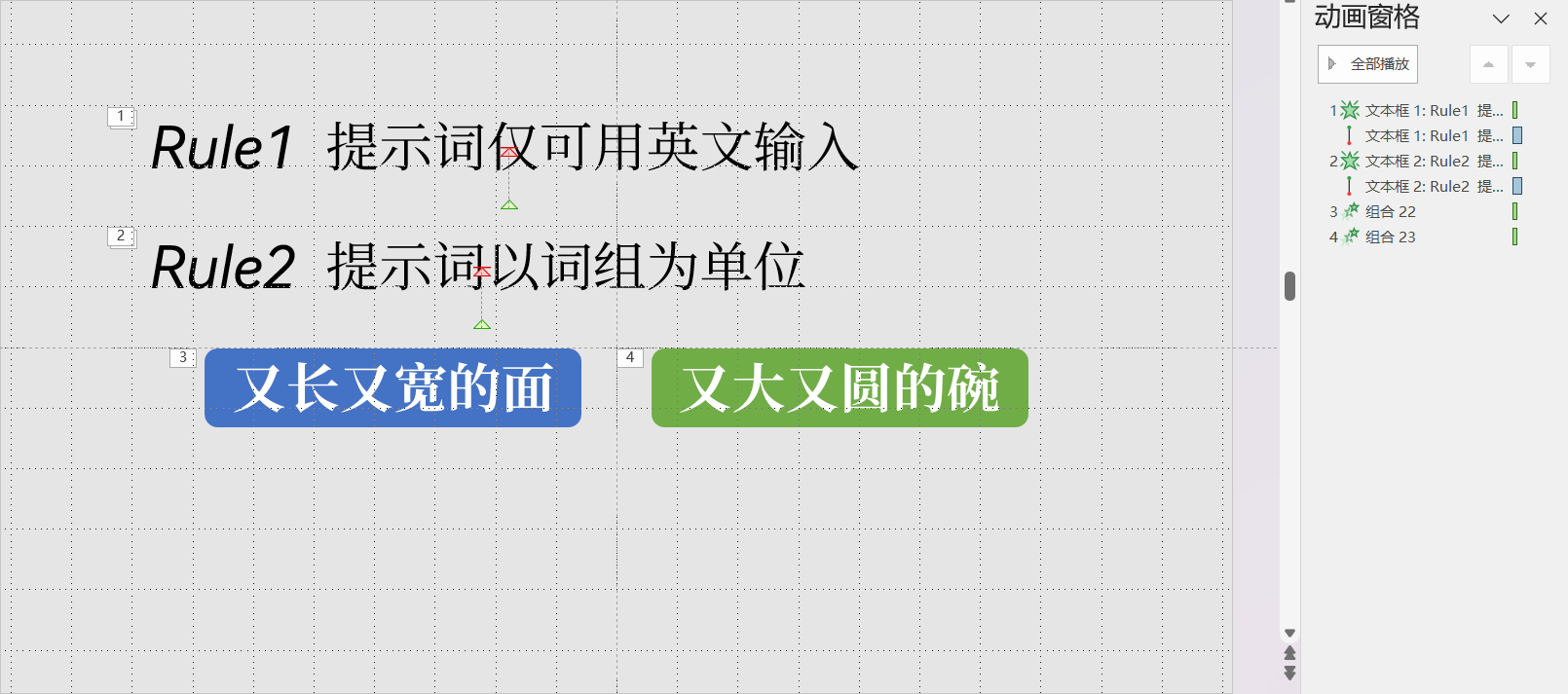
第一,提示词仅可用英文输入。第二,提示词以词组为单位。比如要让 AI 画一个又长又宽的面和一个又大又圆的碗,
新建文本框,输入规则文字,居左对齐,位置凭视觉确定。小标号的文本格式是字体 HarmonyOS Sans,字号 55,倾斜;空格格式是字体 HarmonyOS Sans,字号 50,倾斜;内容的文本格式是字体思源宋体,字号 50。
两行的垂直距离为 1.35 厘米。
举例文本的文本格式是字体思源宋体,字号 50,加粗。将其矢量化后与衬底的强调色圆角矩形(尺寸凭视觉确定)居中对齐并组合。
两规则文本框的动画为旁门左道 PPT 动画模板库里的“位移淡入(自底部)”,修改”淡化“动画持续时间为 0.25 秒,修改”直线“路径动画长度,修改”直线“路径动画持续时间为 0.5 秒。
两举例的动画为旁门左道 PPT 动画模板库里的“放大进入”,修改持续时间为 0.25 秒。(不懂当时为什么不用“闪烁出现”)

切换效果为平滑,持续时间 0.75 秒。
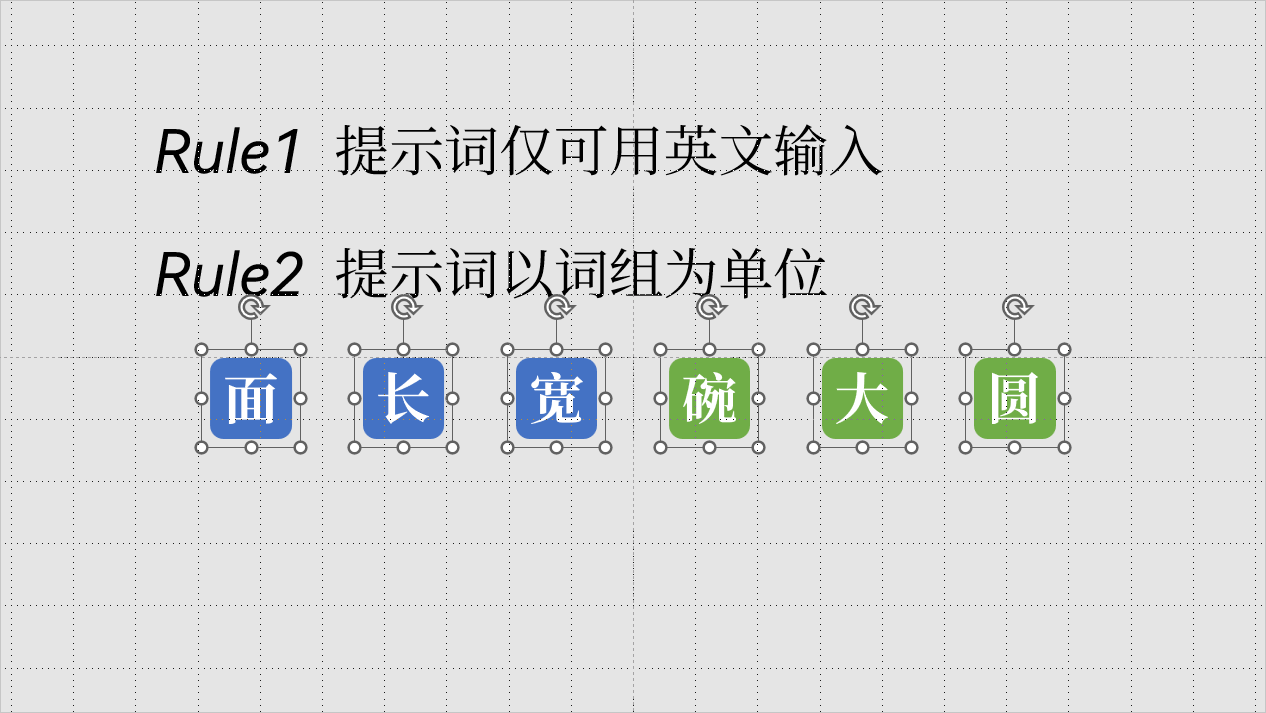
那就需要把它分解成诸如面、长、宽,碗、大、圆这样的词,AI 才能听懂。
复制上一页,删除所有动画,将举例内的文本改为矢量化的单字,调整圆角矩形宽度为与高度一致。
所有单字的间距相等,左右边距与拆之前的相同。

切换效果为分割(自中央向左右展开),持续时间 0.75 秒。
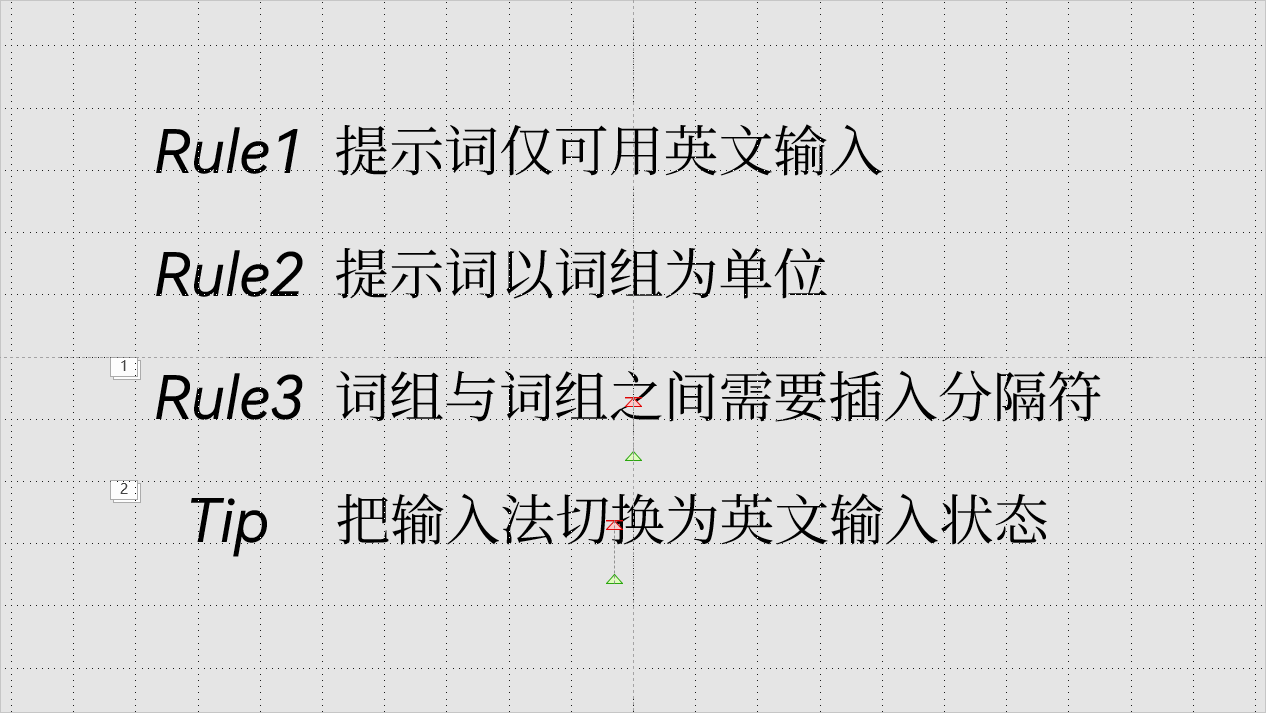
第三,词组与词组之间需要插入分隔符,形式是一个英文逗号。所以在输入提示词的时候,最好把输入法切换为英文输入状态。
步骤大致同前,制作另外两行规则。
Tip 左侧为两个空格,右侧为四个空格,格式是字体 HarmonyOS Sans,字号 55。目的是使其与上方的 Rule1/2/3 水平居中。

切换效果为平滑,持续时间 0.75 秒。
将四行整体上移一些会更好。
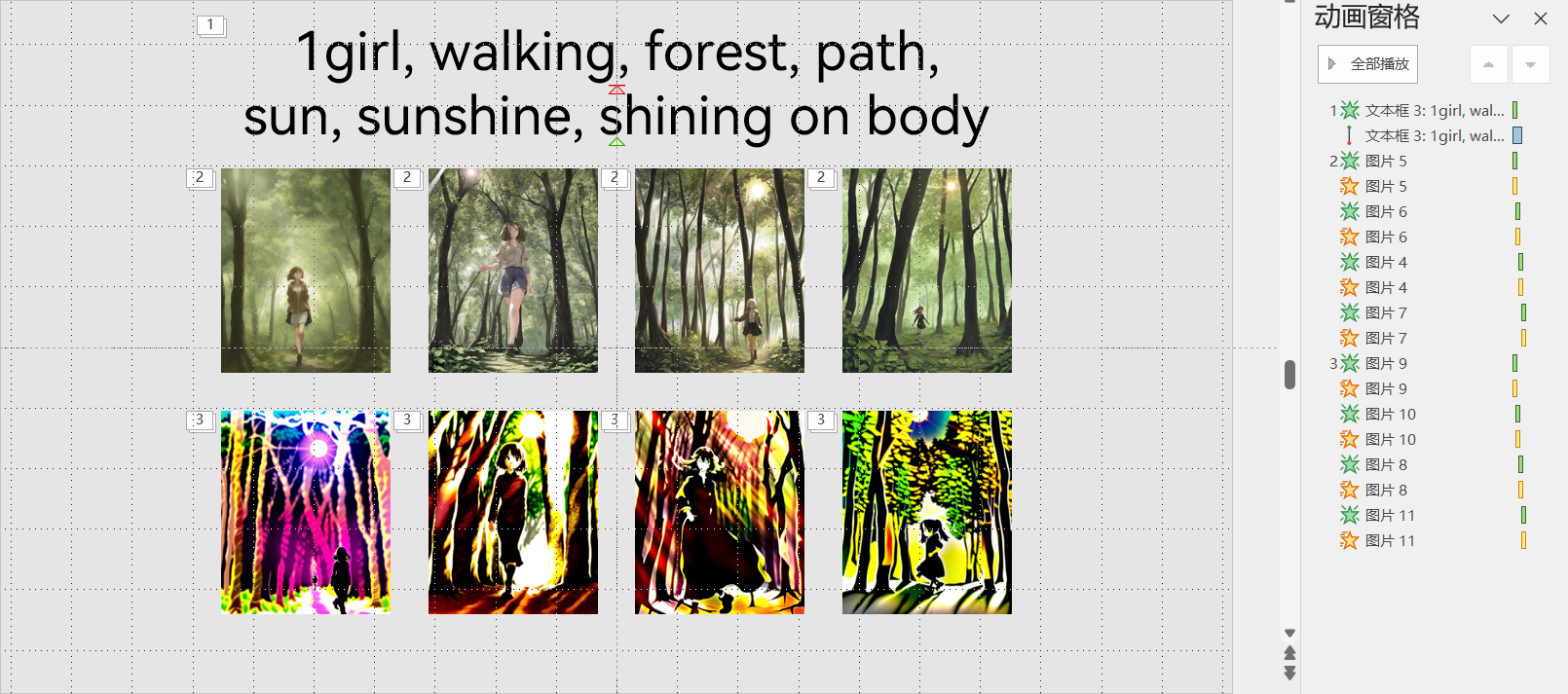
现在以这串提示词为例进行生成,结果可能很符合需求,也有可能是一张非常奇怪的东西。这是因为 AI 绘画具有随机性,每次生成的结果都会不太一样。如果想要有更高概率生成精准的图像,就需要细化和补充提示词了。比如补充女孩的衣服是什么颜色的,道路是宽是窄等等。
提示词文本框的文本格式是居中对齐,字体 HarmonyOS Sans,字号 50。录制用的版本犯了一个大错误:字体是微软雅黑。
凭视觉确定图片尺寸与各元素的位置。
提示词文本框的动画为经修改的“位移淡入(自底部)”
图片的动画为旁门左道 PPT 动画模板库里的“闪烁出现”。两组组内每张图片的延迟从 0 秒起依次增加 0.15 秒。

切换效果为平滑,持续时间 0.75 秒。
学习了理论知识,接下来就是实践了。以下是利用 Stable Diffusion Webui v4 进行以文生图的完整过程。
新建文本框,输入文本,文本格式是居中对齐,字体 HarmonyOS Sans,字号 150,倾斜。矢量化后将形状填充设置为无填充,形状轮廓设置为黑色 1 磅。将图形居中对齐。

切换效果为平滑,持续时间 0.75 秒。
现在来做几道练习题巩固一下所学的知识吧!
第一题,只能输入想让图片具备的特性。这是正确的还是错误的?
与规则页相似的处理。
问号是个 emoji:❔
这里有一个疏忽:没有考虑到练习题内容远比规则要复杂,导致没有设置好每一行文本的位置——与规则页相同——实际应该要更往上一些。
问号的动画为“淡化”,持续时间 0.25 秒。
实际应该用旁门左道 PPT 动画模板库里的“闪烁出现”的,这样更统一。

切换效果为平滑,持续时间 0.75 秒。
很显然是错误的,我们也可以输入不想让图片具备的特性的反向提示词。
第二题,提示词可以使用中文输入?错误的!提示词必须用英文输入。
将问号改为✘,填充色为标准色里的红色。

如法炮制第二题。


两页的切换动画均为平滑,持续时间 0.5 秒。
第三题是单选题,两个提示词之间使用什么来分隔?
选项标号与选项内容间是两个空格,选项内容与下一个选项的选项标号间是两个全角空格。

两页的切换动画均为平滑,持续时间 0.5 秒。
有试过将选项标号加粗,但看起来并不合适。

选 C,使用英文的逗号“,”。
最后一题是多选题,以下哪些词语适合作为反向提示词?
将错误选项的文本颜色改为“白色,背景 1,深色 25%”

两行选项间不设距离,即与上一行垂直贴边。两列选项间的距离凭视觉确定。为设置动画方便,将四个选项组合。

这里就能清楚地看出整体位置不合适了,万幸的是字幕无需为此迁就。
两页的切换动画均为平滑,持续时间 0.5 秒。
很明显,只有 C 是可以作为正向提示词的,所以这道题选择 A、B、D。
错误选项改灰。

片尾
问过老师,无需写清每人的工作,所以只有标题跟人名。
动画一溜“位移淡入(自顶部)”下来,延迟从 0 秒起依次增加 0.05 秒。

后续
初版逐字稿有 1875 词,我与组员一起缩减了三个版本,最终是 1455 词。
录制人像与人声花了一整个下午,连教带调累死累活。(我声音条件是真不行)
剪辑除了大问题,原定的剪辑者放弃剪辑,无奈下最终找了出镜者来处理。特别感谢。
背景音乐原定是在 PETO 的《FAILURES IN TIME 睿智时间》与《REAL GLOW 真实发光》这两张专辑里选择,最终选择了彭寒的《基本操作 - 一个人工智能的诞生 Original_Soundtrack》专辑里的《PlayGround(搭建你的神经网络)》。这种在 A 与 B 间选了 C 的情况真是时有发生呢。
老师给的评语是“比较认真,相对完整”,第二名,同样荣获此评语的第一名小组是真人全身出镜+虚拟场景,甚至是第二次这么做,心服口服。后几名就各有各的问题了,这里按下不表。