【Try Anytime】信息可视化原理与方法综合案例

这门课叫“信息可视化原理与方法”,然后这个综合案例作业给出的三个选题,我感觉也就第二个跟信息可视化有点关系……

课上教的也有相当一部分不符合我对“信息可视化原理与方法”的认知,这太不酷了。
最后拿了 96/100 分(班级最低分是 91 分),还行吧。

旁门左道 PPT 是真的牛,超级有用,钱花的非常值。
目标
- 尽可能地完成要求。

(怎么可能用 Camtasia,肯定用剪映啊)
- 展示内容清晰、简洁、规范。
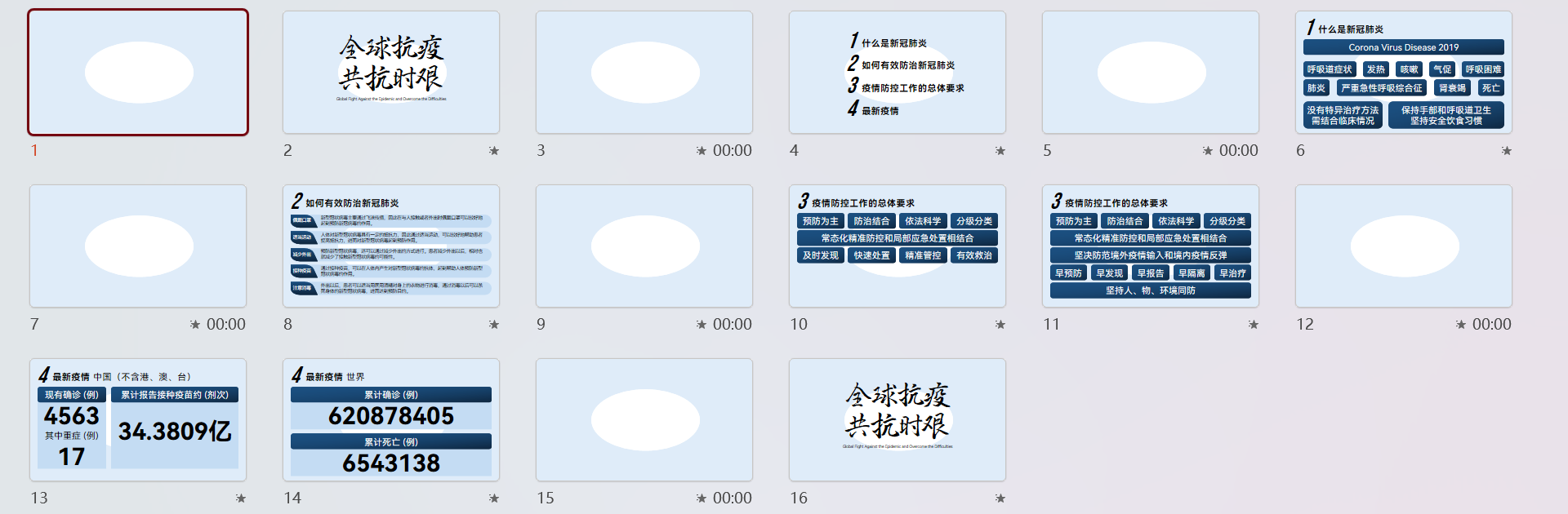
片头
复用 【Try Anytime】《我心中的思政课》微电影 的,结尾按新要求和实际改了改。

内容
背景
原本是跟片头一样的,后续调了一个淡蓝色。

标题
中文字体(还)是字魂47号-三分行楷,逐字调整字号与位置,加了文字阴影

还可以更好,比如“抗”和“疫”的间距就不是很合适。
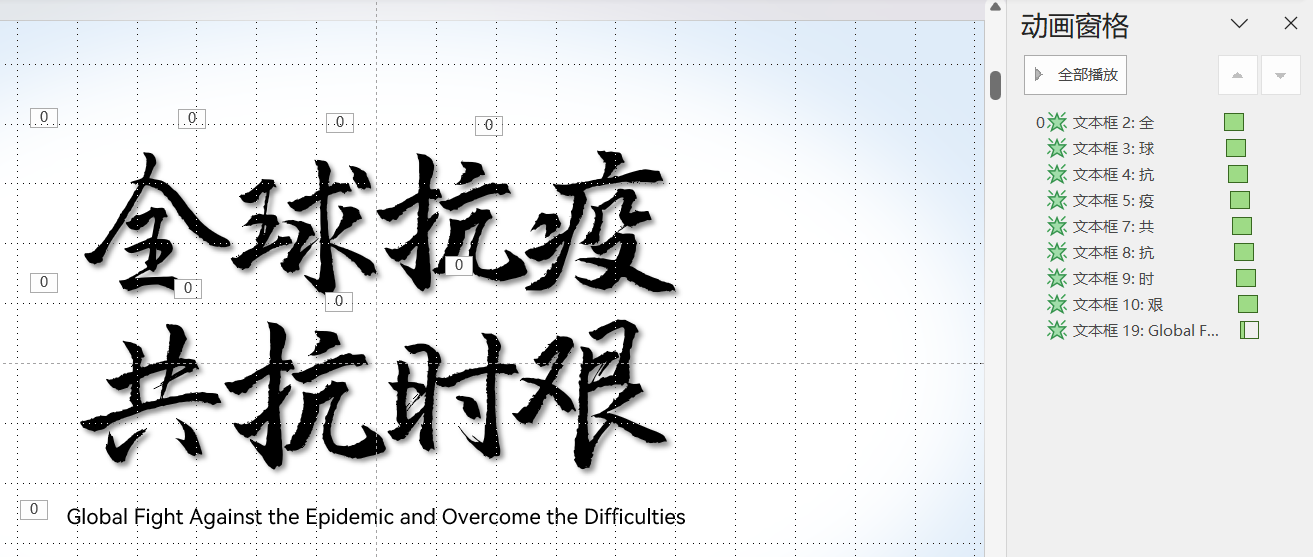
下面加了机翻英文来填充画面,字体 HarmonyOS Sans。

动画方面,都是添加旁门左道 PPT 的 PPT 动画模板库里的“形状缩小进入”。
汉字持续一秒,两个汉字间延迟 0.1 秒。字母持续 0.25 秒,延续汉字的延迟。

目录
非常简单的 1、2、3、4。
数字的字体是 Bebas Neue(Windows 自带)加斜,字号 120,右对齐。由于使用 SIL OFL,所以几乎所有的“使用”情况都不用担心版权问题。
中文的字体是 HarmonyOS Sans 加粗,字号 50,左对齐。
各种位置及距离均是专门确认的,确保整体观感舒适。


虽然把它们矢量化后能更方便地确认,但为了以后还能用就没有。
动画方面,都是 PPT 动画模板库里的“位移淡入”,数字部分自左侧,中文自右侧。
实质是两个动画的组合:持续时间 0.5 秒的淡化进入与持续时间 1 秒的直线动作路径。
自第二行其每行延时 0.25 秒。

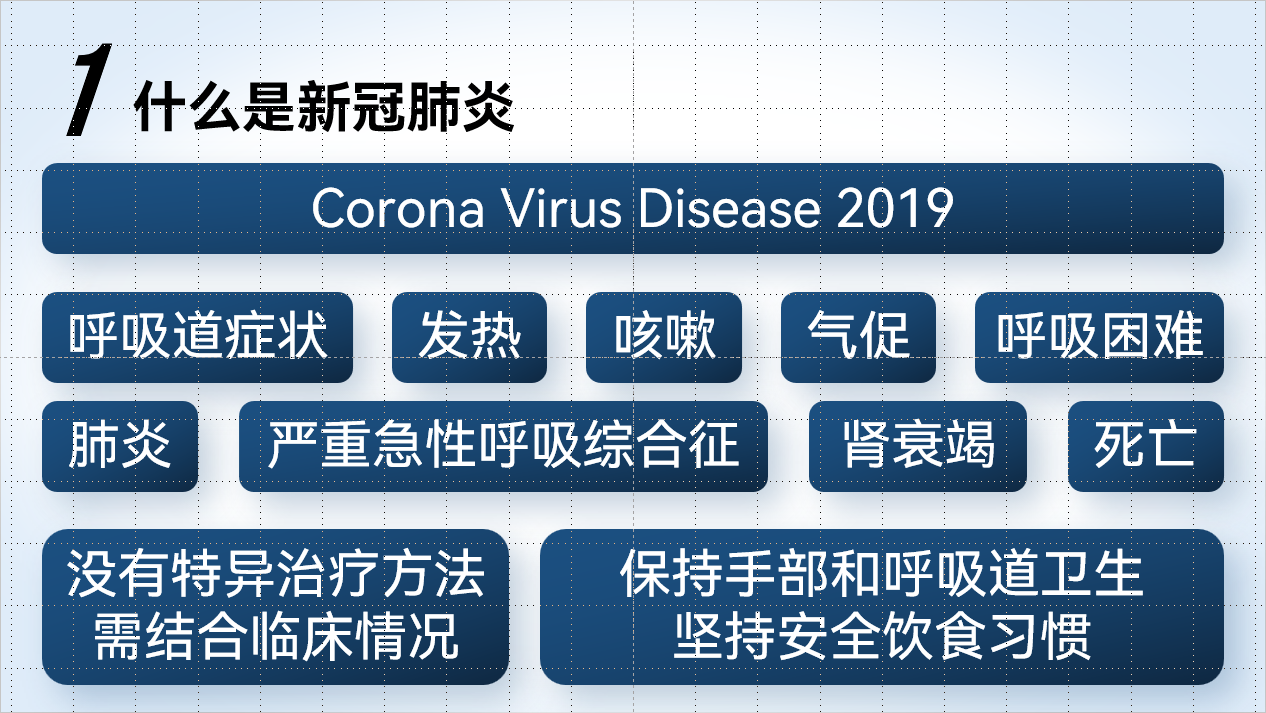
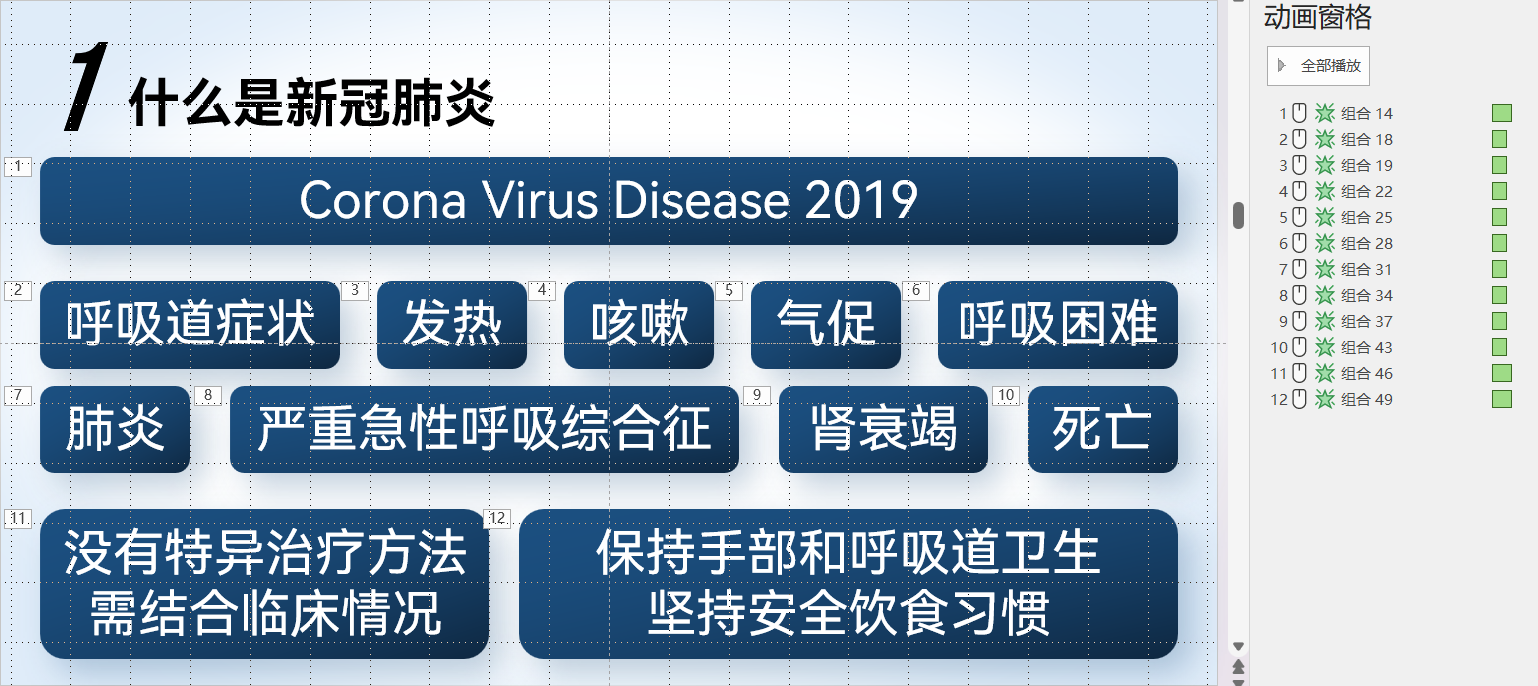
第一部分
从目录页将标题复制过来,建成组合,确定好位置(水平 1 厘米,垂直 0.5 厘米)。
确定好内容的横向边界。全幻灯片长 40.64 厘米,经多次尝试后确定其为 38 厘米。
从旁门左道 PPT 的某个模板里弄一个适合填充文本的圆角矩形过来,作为一切文本的底。

凭视觉确定好第一行的位置和圆角矩形的高度。

新建文本框,长度与圆角矩形相同,与圆角矩形居中对齐,字体 HarmonyOS Sans,字号 48,居中对齐。
结合文本,提炼关键语句词。
向文本框内填入关键语句,与圆角矩形建成组合。(千万不要用圆角矩形内自带的输入)

内容块与内容块之间的距离需大于内容块内部的行间距。内容块内部的行间距凭视觉确定,确定后确定内容块与内容块之间的距离为 1.2 厘米,

根据填充文本内容的多少确定对应圆角矩形的宽度。根据各个文本内容确定每行放置的个数。
利用横向分布工具排版。

特殊内容需要灵活变通,内容块可以不止占一行。

真实原因是幻灯片剩余的高度不够两行。
这两块的宽度可以更优化。
排版完成。

动画方面,都是动画模板库里的“形状缩小进入”。
第二部分因为大部分是短词,所以持续时间为 0.75 秒,其余为 1 秒。开始时间均为“单击时”。

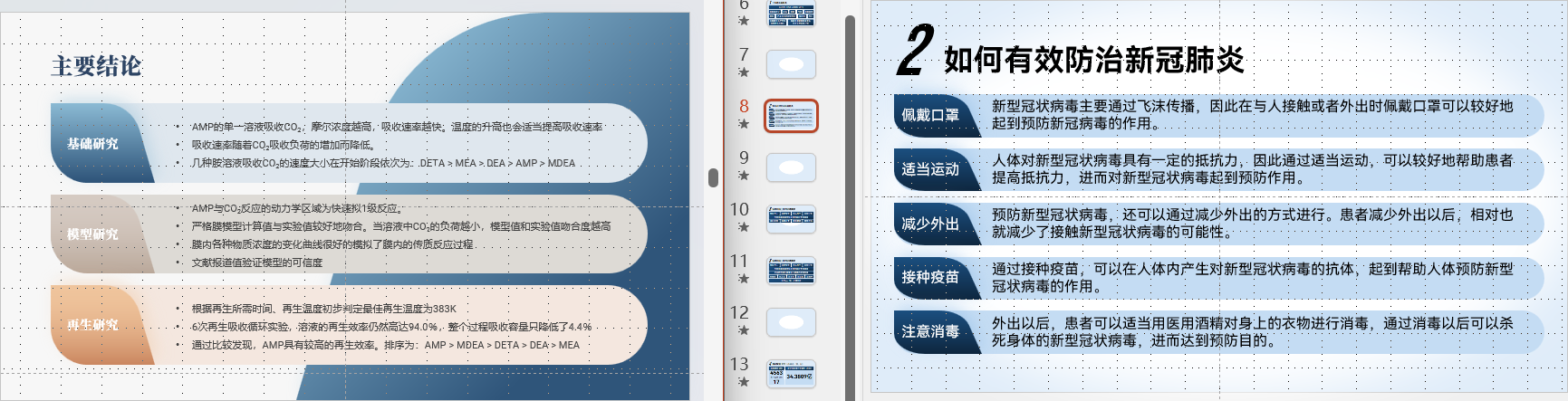
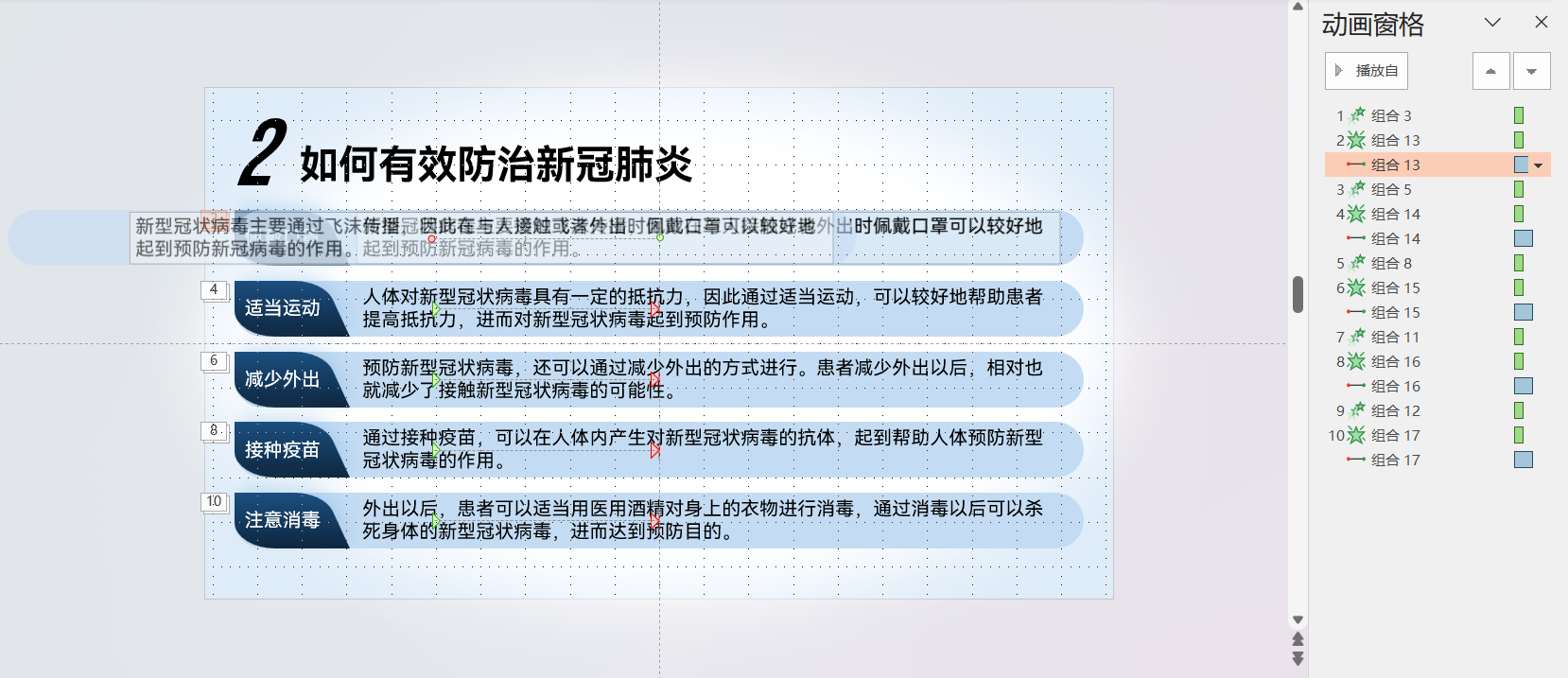
第二部分
从旁门左道 PPT 的某个模板里弄一个适合的过来。改改尺寸与文本格式,设定好位置与间距即可。

修改尺寸后二者并没有很好的结合,简单修改位置即可解决,但当时没做。

动画方面,要点动画为动画模板库里的“形状缩小进入”,持续时间 0.5 秒。
说明动画为“淡化”(0.5 秒)与“直线”(1 秒)组合。

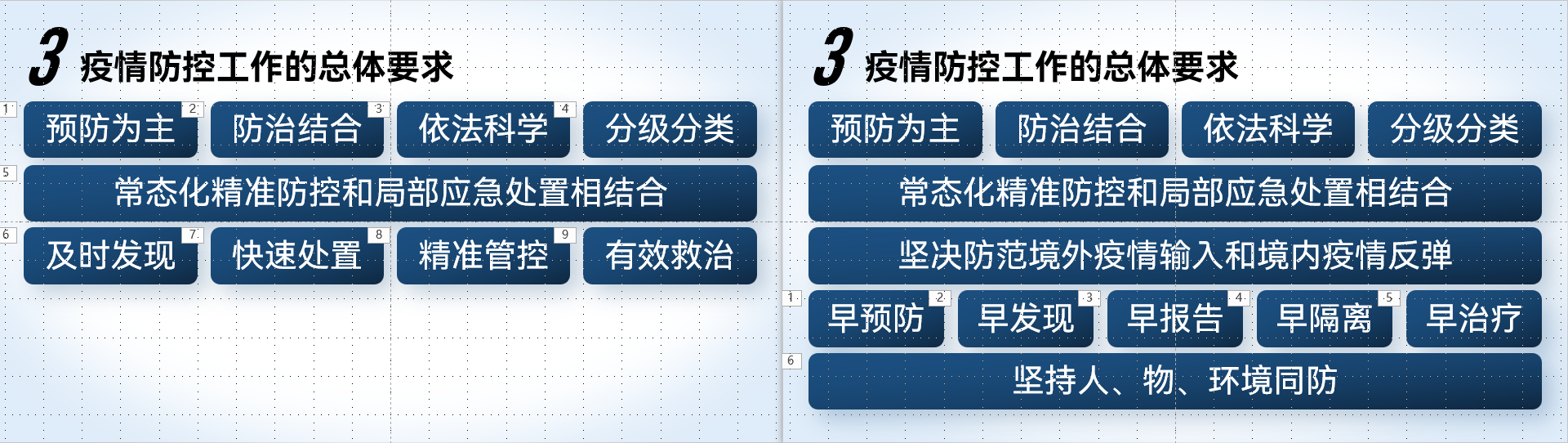
第三部分
总体与第一部分类似。
结合文本,提炼关键语句。
需要特别注意的是第二句,需根据逻辑关系将其拆成两行。

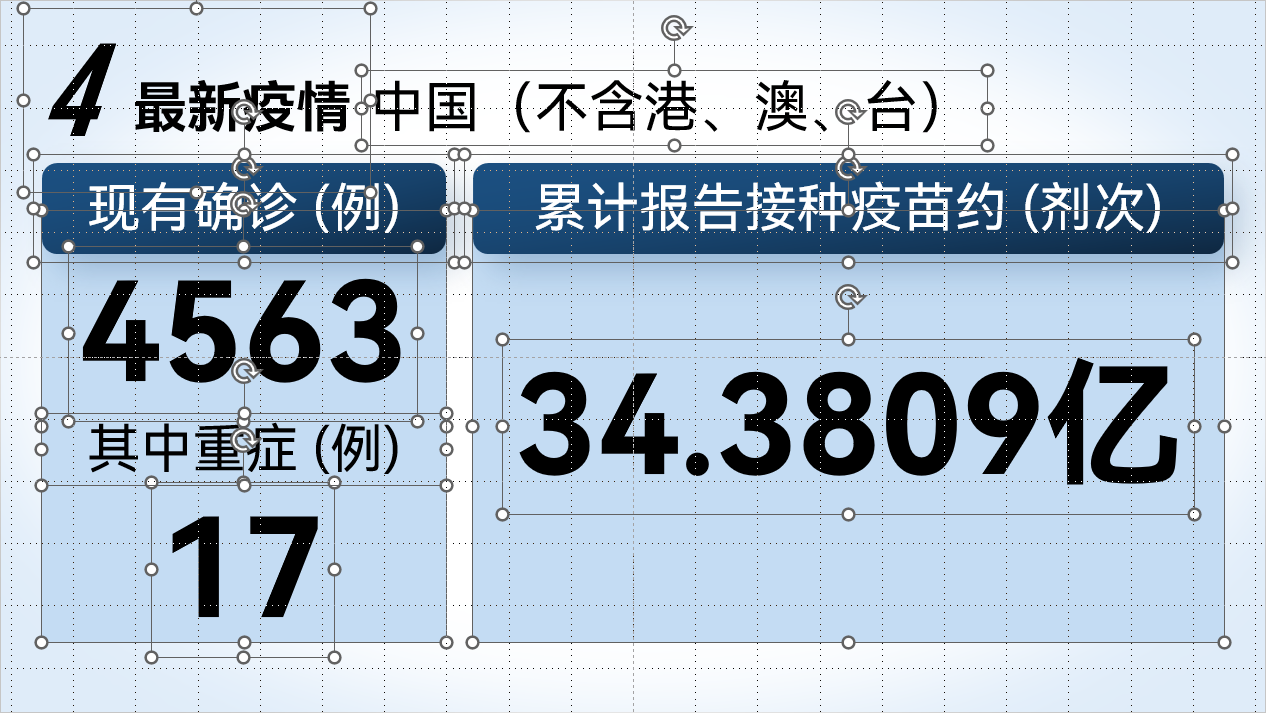
第四部分
重点是呈现数据,所以排版很关键。
凭感觉确定数据类型与部分名的横向距离。

用两个在第一部分第一行做好的圆角矩形,根据填入的文字量决定其宽度。
在下层加一个矩形,颜色从背景里往深了调,其宽度凭感觉确定。
矩形上层放数据值,字体是 HarmonyOS Sans 加粗,字号 125,居中对齐。横向与矩形居中对齐(水平居中),其纵向位置凭感觉确定。

动画方面,两个圆角矩形为动画模板库里的“形状缩小进入”,持续时间 0.5 秒。
矩形为“淡化”(0.5 秒)与“直线”(0.75 秒)组合。
数据值为“淡化”,持续时间 0.25 秒。

第二类数据页同理。

结尾
就是去除所有动画的“标题”页。
切换
各部分间插入过渡页。

过渡页切换效果均为“淡入/淡出”,持续时间 0.5 秒,自动换片时间 0 秒。
其后的内容为“淡入/淡出”,持续时间 0.25 秒。
唯一的例外是第三部分的两页内容,为“平滑”,持续时间 1 秒。
片尾
(不由我做)